I've had a few questions on how I made the Print it Now freebies. (click for set 1 and set 2) Now, if I was selling these, I'd be embarrassed to tell you how easy they are to make! I've had so much fun making 'em, I'll probably do at least one more set! But, heck, I'm giving them away so I'll also let you in on how I made them!
A few tips on using paths and you can customize frames for any photo you want! Just remember, Photoshop is a complex program and there more than likely is 14 different ways to do what I'm going to show you and most definitely an easier way! This is just what I've found works for me.
Ok . . . onto the tutorial.
(remember to click on any image to see it bigger)
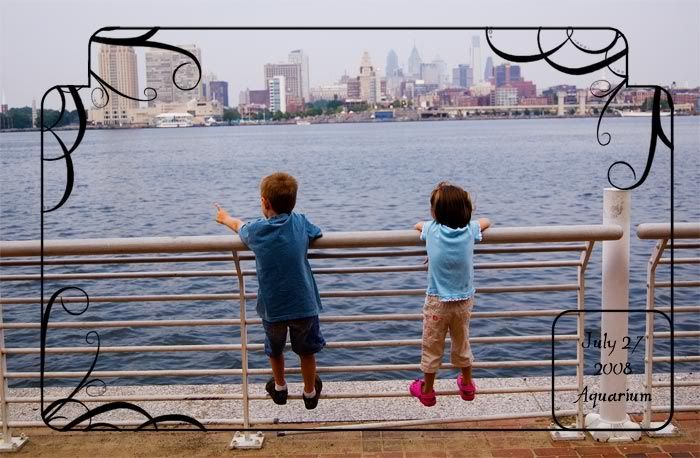
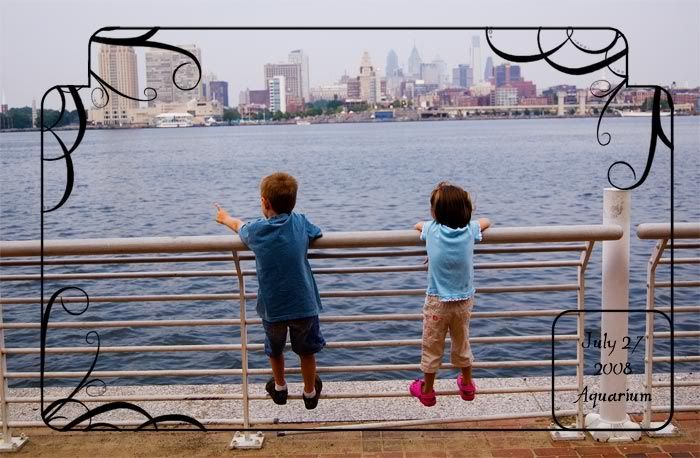
Here's the finished frame (and yes, it's a freebie at the end of the tutorial!)

It's my kids overlooking the river and the skyline. I wanted a frame that would emphasize the skyline a bit so I made one just to fit this photo!
Step 1
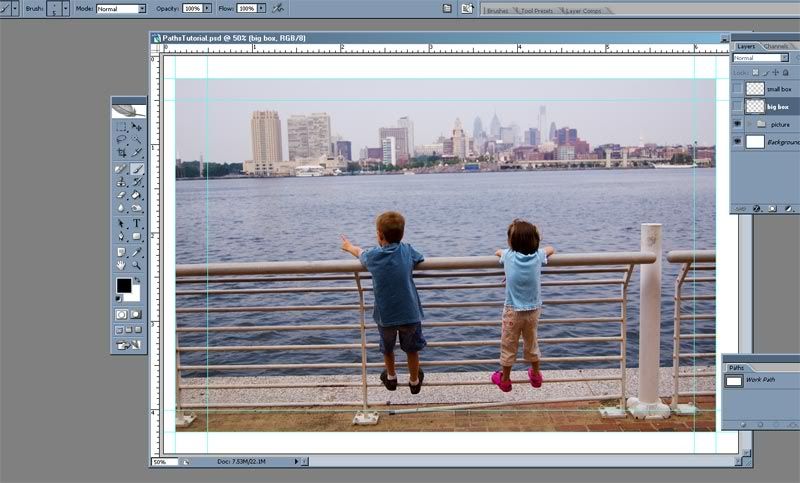
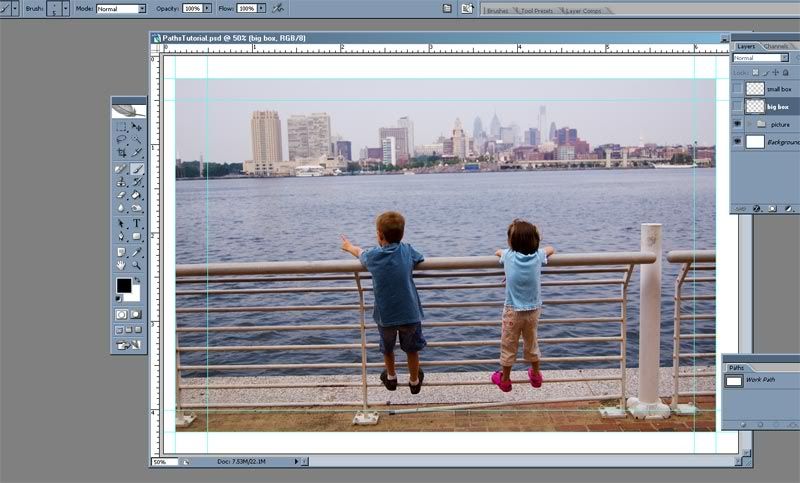
Open up a new document. I'm making frames for 6"x4" frames so I created a canvas at 6.5"x4.5" and 300dpi. (why bigger? just cause I like a little extra room when I'm creating!)
Then I add guidelines. I marked off the 6"x4" borders and then came in about a quarter inch. I like to keep a minimum of a quarter inch margin to avoid any printing issues. That seems to be enough to keep things working.
(and, yes, I just noticed that my example is a bit off as one edge is more of 1/8" and the other is 1/4" but, you get the point, right? I'm usually very tedious with my measurements but I ain't going back to fix all my screen shots now! So, just pretend that I did it right, kay?)

Step 2
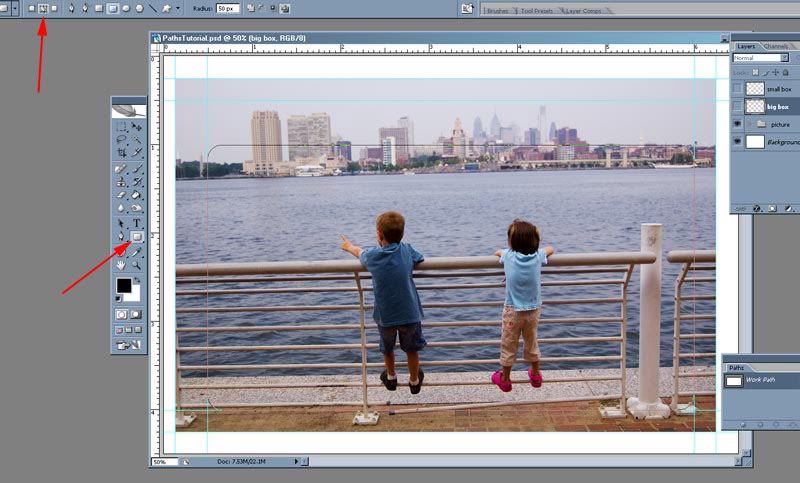
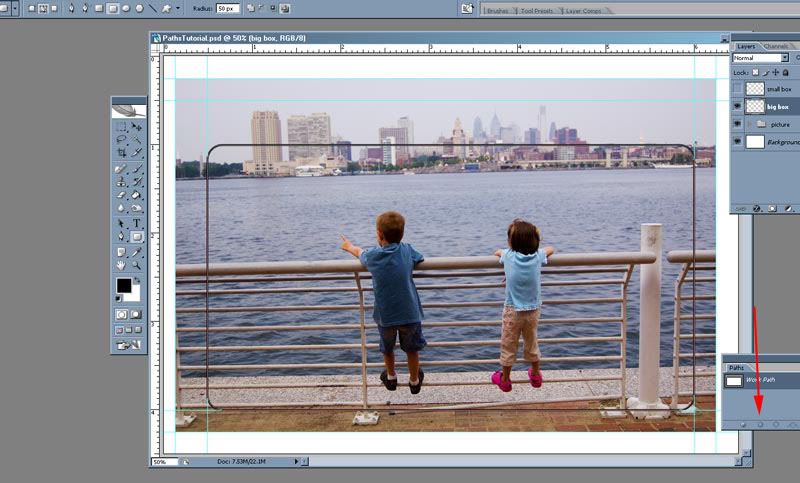
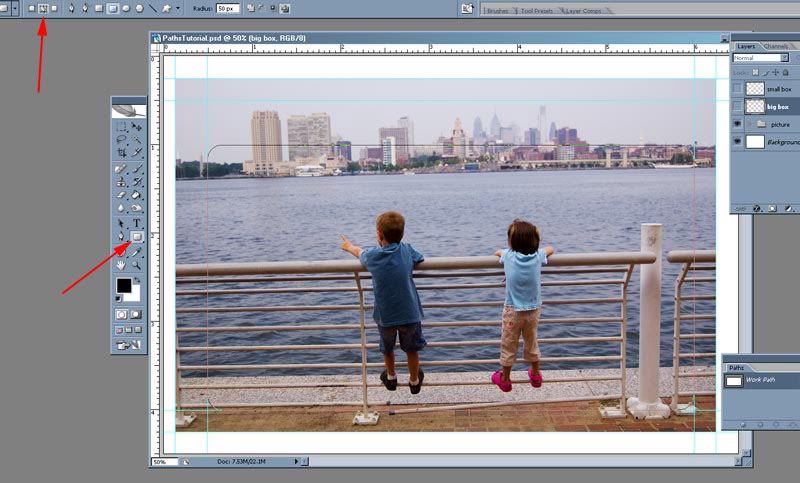
The next step is to draw out a path for the big box of the frame. You need to have your Paths toolbar open. (Windows > Paths) Then click on your Tools bar and choose the rounded rectangle tool. (that's the bottom arrow) Then look at the top. Be sure that middle box is selected, Paths. (the top red arrow is pointing to it)
I chose a radius of about 50 pixels. (that's the box to the right of your top red arrow. It determines how round the corners will be.)

Step 3
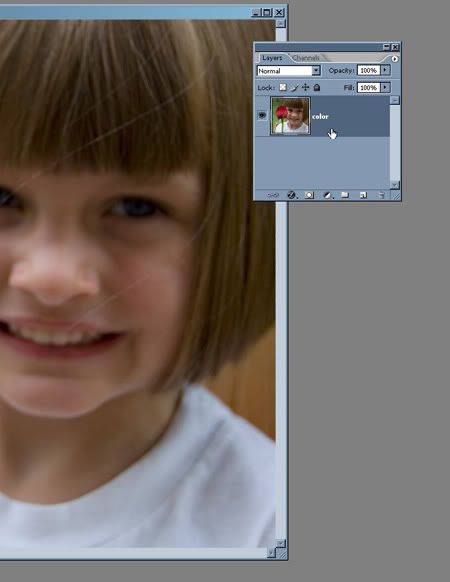
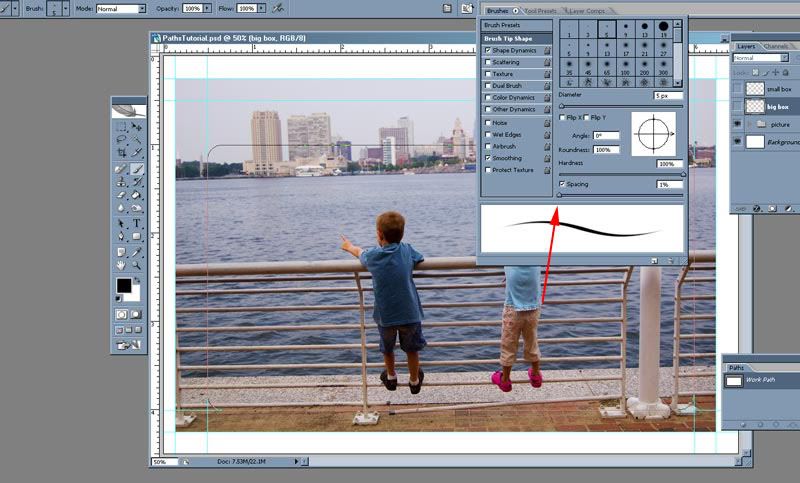
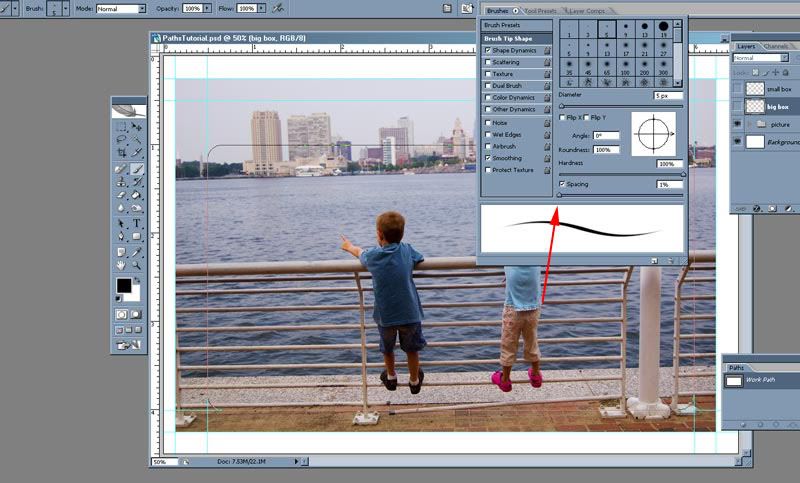
Create a new layer above your picture. I named it, creatively, big box. Choose a brush. I chose a plain black brush at about 5 pixels. (and here's a tip . . . open up the brush palette and make sure the Spacing is at 0%. For some reason it defaults to something like 25%. When I draw a line without changing the spacing, it seems a big jaggy.)

Step 4
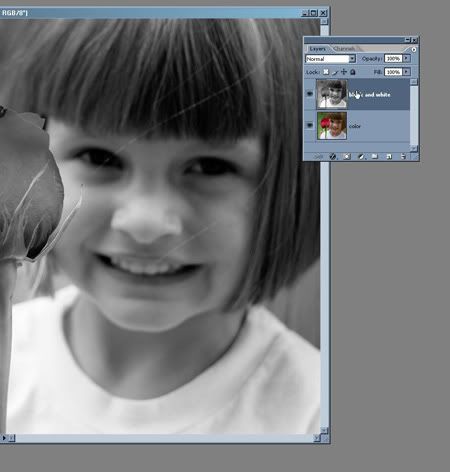
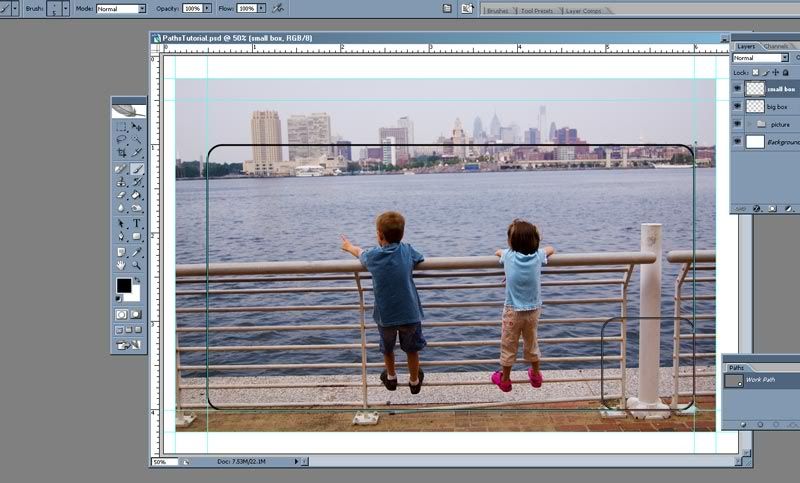
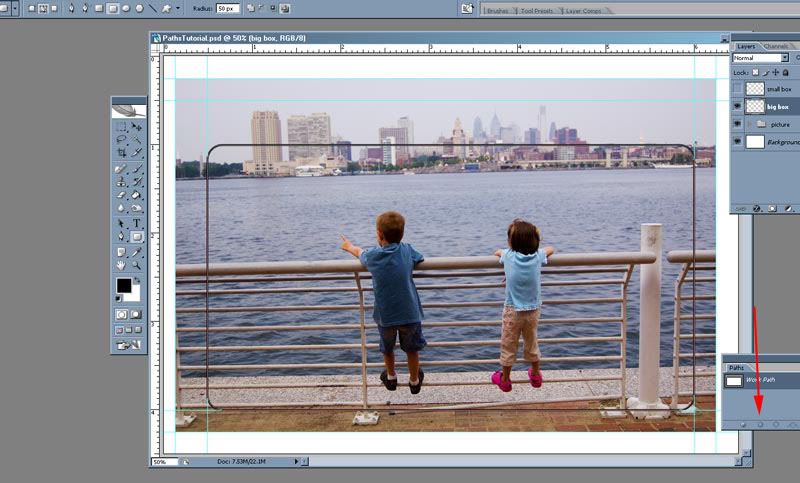
Ok, you have your brush chosen with the color set to black, you are on a new layer above your photo, make sure your path is selected. (If you can see that path you just created, then it's selected. If you can't, on the paths tool bar, just click on that layer on the paths toolbar.) You are now ready to draw the first part of the frame. On the path toolbar, at the bottom, second icon is "stroke path with brush". (see arrow below)
Click it! You should have a line like below.

Step 5
Want more shapes? Repeat. And here's a hint. If you name your layer on the Paths toolbar, you can go back and use it again anytime you want. If you don't name it, it'll be lost when you click off it.
Let me show you what I mean. Look at the image just above. See the Paths toolbar layer? It's called Work Path. That's just the name given to the current path you are creating and it's temporary. Unless you click and name it (just like you would a layer on the Layers Palette, it'll be lost when you move on.
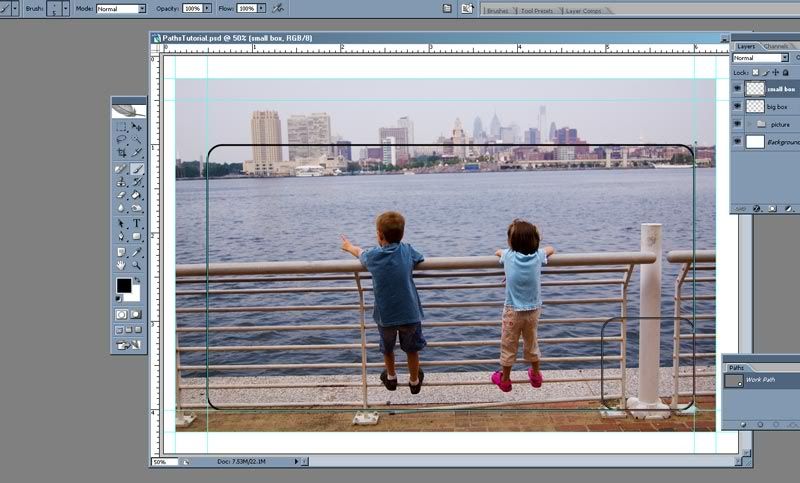
And that's sometimes ok! I didn't care about saving the big one . . . it was already drawn out. SO, I clicked on the Paths toolbar UNDER the layer. That deselects that path and lets me create a new one. I created a small square at the bottom right. Created a new layer. (I like everything I draw on a new layer.) And, just like above, chose a brush and stroked my path.
That give me this:

Step 6
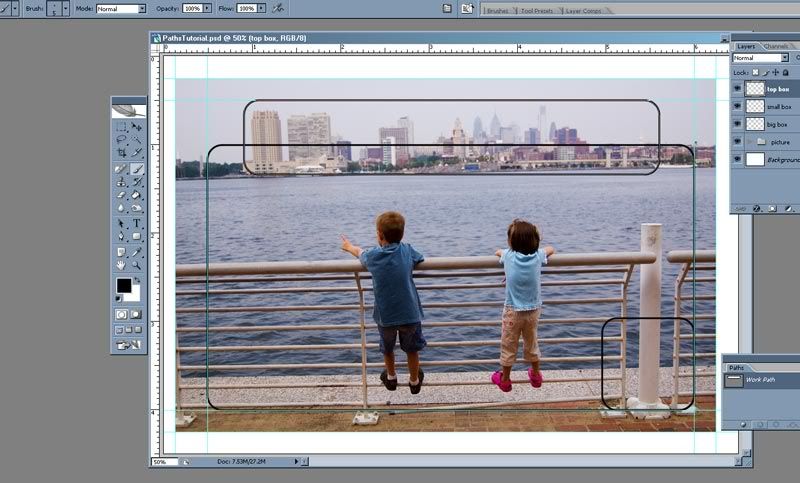
Lather, rinse, and repeat.
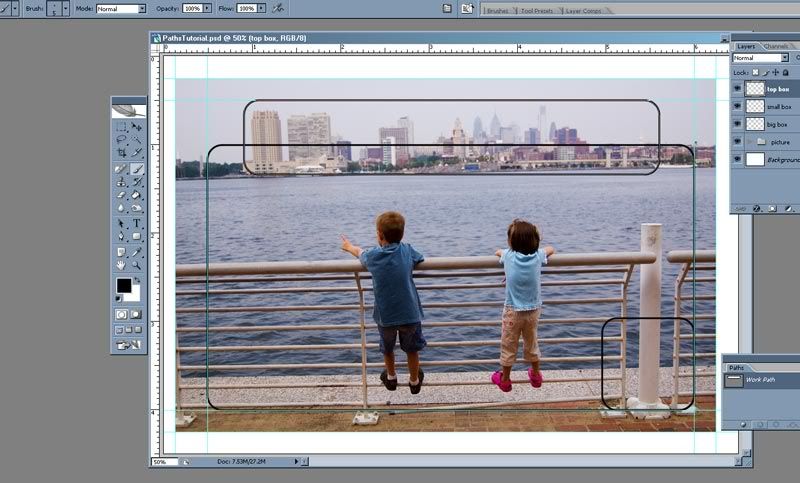
I wanted a small box at the top to emphasize the buildings in the skyline. I just de-selected the current (small box) path by clicking under it on the path toolbar, drew out what I wanted, created a new layer, chose a brush, stroked it, and viola!

Step 7
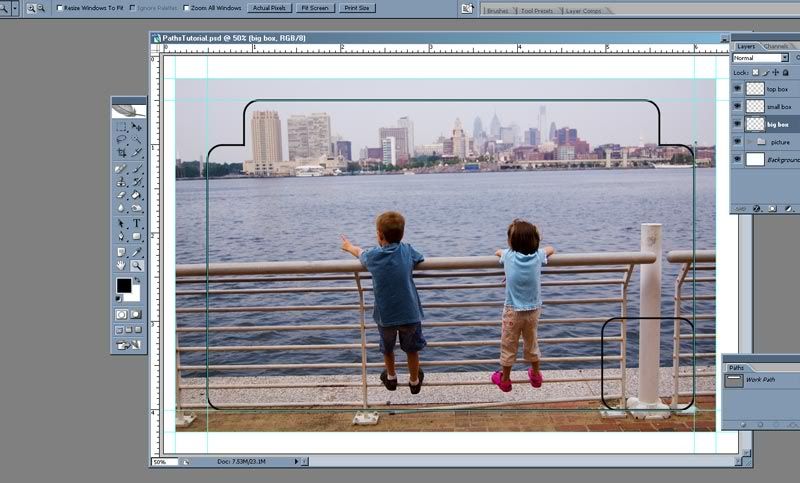
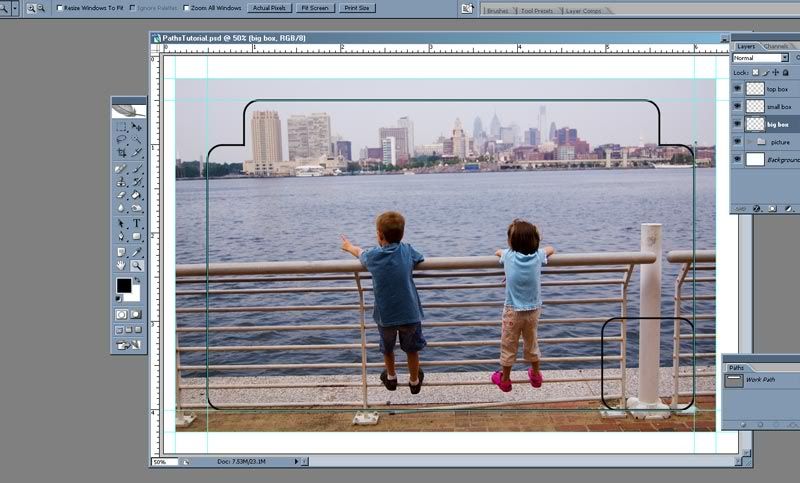
Erase.
On the long thin box at the top, I erased what was in the big box. On the big box layer, I erased the line at the top.

Step 8
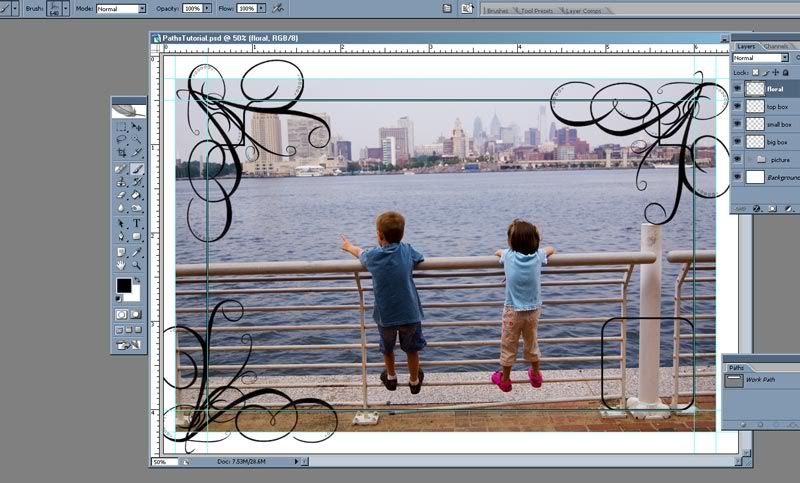
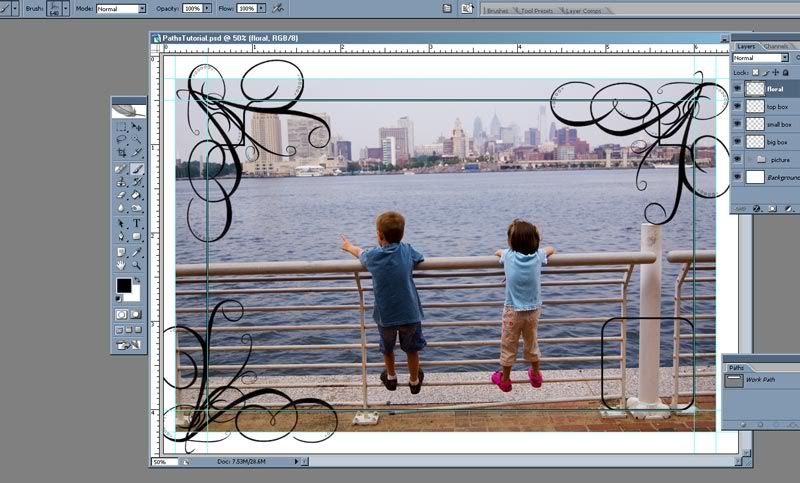
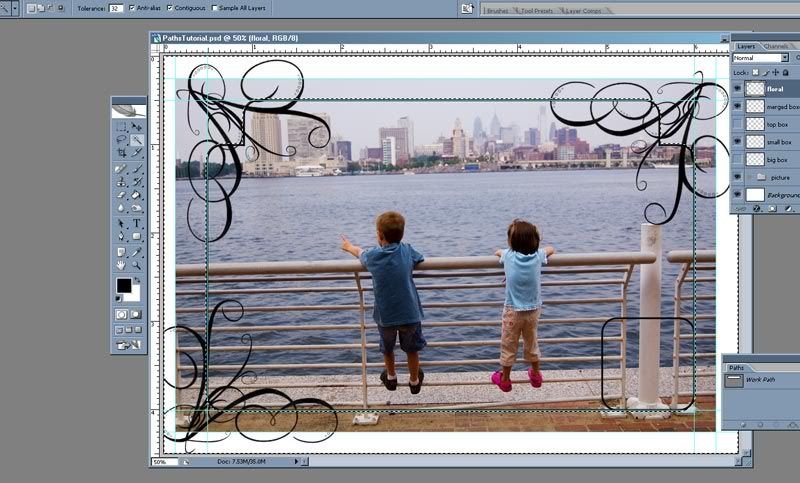
Ok, now I want some pretty swirls. I have a few brushes from Stephanie Shierdla at Obsidian Dawn. I chose a swirl and, on a new layer, rotated them around and stamped a single swirl in three of the corners.

Step 9
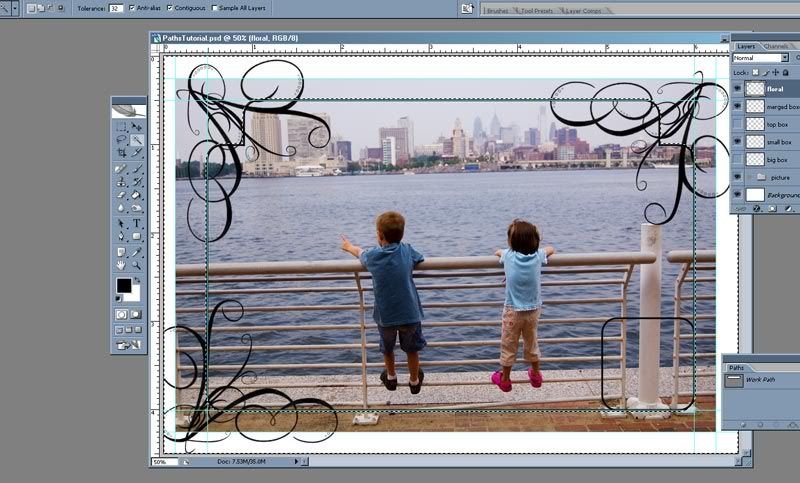
Looking good, eh! Now, I want to delete the swirls that are outside of the frame. Problem is that big frame is actually on separate layers. That would make it hard to select and delete the extra swirls. So I selected the big box and the top box and merged them together to one big box. (Layer > Merge)
Now I can select only the outside of this new big box.

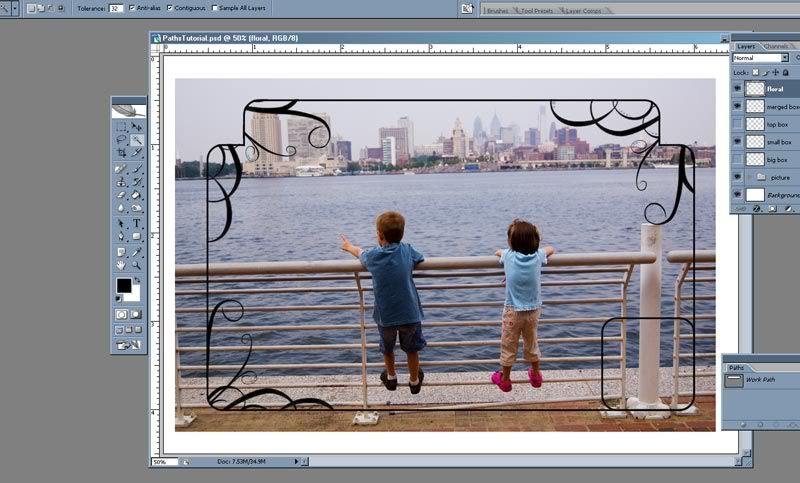
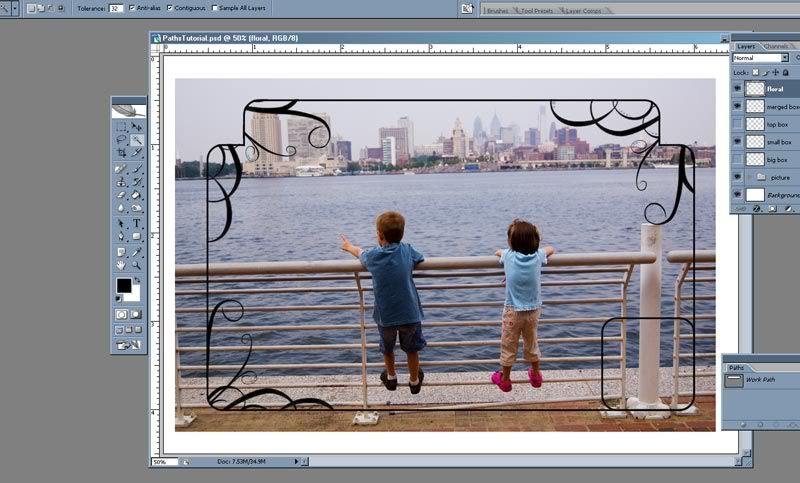
Step 10
Go to the swirl layer and delete!

Now, if you want to save what you've created to use again and again . . . turn off the picture layer AND the background. You want ONLY the frame lines showing.
Go to File > Save As. Then choose the format to be PNG. Name it and it's there for you to use forever!
That's it!
Yeah, it seems like a lot of steps. But just run through it once or twice and you'll see how truly easy it is!!
Want the frame I just created? Well, click HERE!
Enjoy!!