Adobe Photoshop CS2 has a fantastic option. (maybe earlier versions, but I don't have any earlier versions to check) The ability to put the shadow on it's own layer. Now, that's power!
Now, with anything in Photoshop, there are infinite ways to do things. This is just the way I've discovered works for me. And, the concepts can often be adapted for use in other programs.
Ok, you know those super cool frames that look like they are curled right off the page? Well, this is how I go about creating one.
First, I draw out my shape. I curve two of the edges in a bit as something that's curled off the page, wouldn't be straight anymore! (Click on any of the pictures to see them bigger. )

Then I just add a basic shadow. Nothing fancy yet. Now, see that little "f" the red arrow is pointing to? (layer effects) Right click on that. Towards the bottom (third from the bottom, in fact) you'll see "Create Layer". Click that.
(*see bottom for a more in-depth explanation of creating layers of your effects)
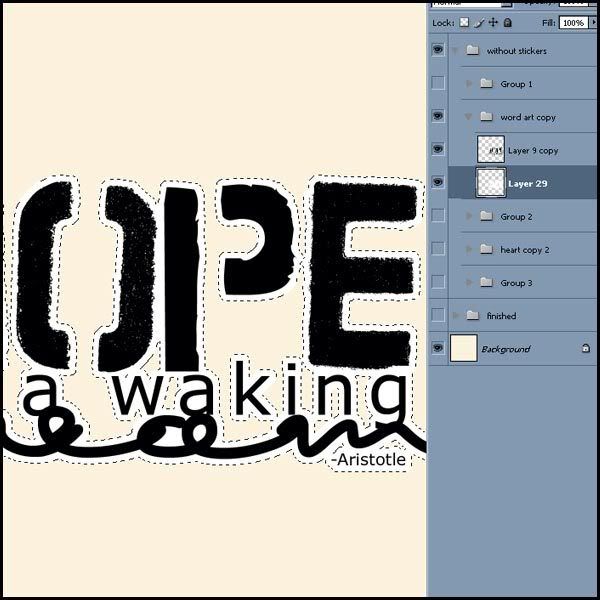
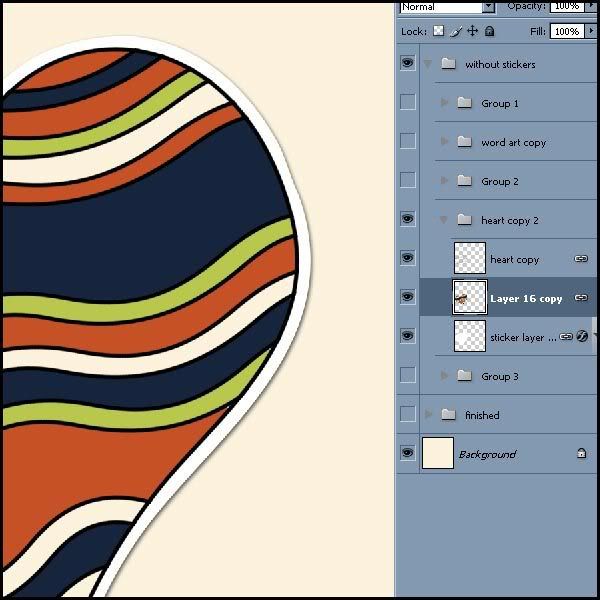
So, now you'll have this. See how the frame and the drop shadow are on separate layers?

Here's just the frame with the eye (visibility) turned off on the shadow layer.

And here's just the shadow with the eye (visibility) turned off on the frame layer.
(remember, click on any image to see it bigger!)

Ok, now you have the POWER! You can manipulate that shadow anyway you want and NOT mess with your original image!
My favorite tool is Warp. I click on the shadow layer, go to Edit > Transform > Warp and just have fun!
And I usually decrease the opacity to about 40% or so, but eyeball it for your project!

See how it looks like it's curling off the page? Except for one problem. What I'm trying to create is a frame that is part of the photo. I don't want a curled frame that's laying on-top of a photo, know what I mean?
But with the shadow on it's own layer . . . well, that's not a problem!
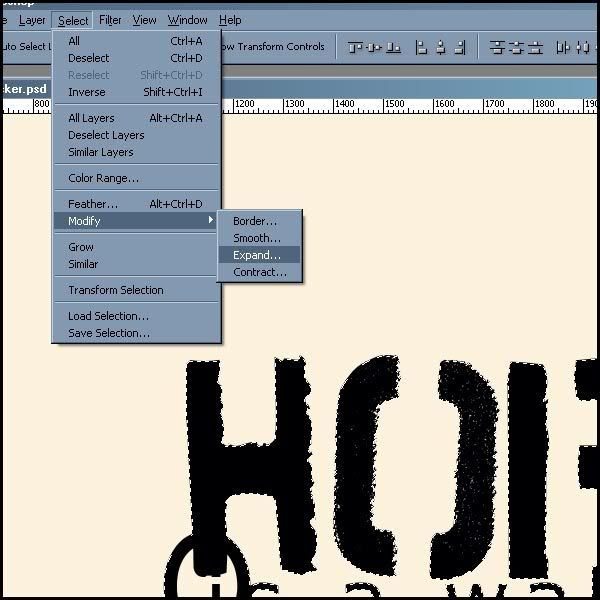
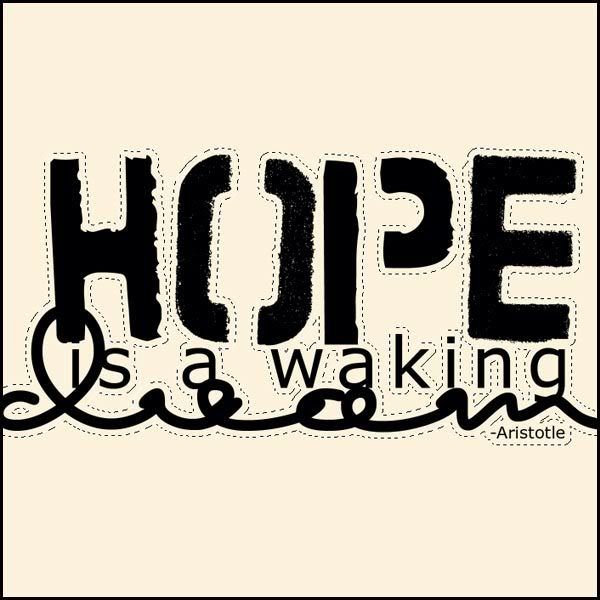
I do a very rough selection . . . just selecting any shadow that is INSIDE the white frame.

And delete!

Ok, that looks a bit funny, doesn't it. Just sitting on the background like that. But wait until you put a photo underneath the layers and crop it to be inside the white frame.

My three layers, (frame, shadow, photo) now look like one image. All curled up on the light blue background!
Detaching the shadow from your object is a very powerful way to manipulate it to look like a real 3-d object!
*A little bonus information on that little "f" (layer effects) and "Create Layer" that's especially important when dealing with a more complex creation. ANY style you've added to the object will become it's own layer when you click "Create Layer". If you are working on a more complicated image that has effects, when you click on that "Create Layer" option, ANY layer effect you've added will become it's own layer. So, inner shadow, bevels, glows, gradients, strokes, ANY you used, are ALL going to become their own layer! You could turn one innocent little object into a confusing mess of layers!
Figuring out the shadow, warping, bending it to my will, is usually one of the last things I do. So, I "set" the layer without the shadow THEN add the shadow and get it on it's own layer. What does "set" mean?
Anytime you have layer effects on an object, when you manipulate the object, the effects change accordingly. The way *I* stop those changes, when I don't want them to change anymore, and make them part of the object and not just a layer effect is to "set" it.
For shadow manipulation, I add all my layer effects EXCEPT shadow. When I'm happy with it, I duplicate it. (I always duplicate because I hate making PERMANENT changes to anything!!) I turn the visibility off of the original and work with the duplicate. I put a blank layer above the duplicate and merge the two together. (Layers > Merge Layers)
Those layer effects are now PERMANENT! That means I can NO longer adjust them. (that's why I make the duplicate, just in case I change my mind!)
Now, I go ahead and add the shadow. When I right click on that "f" and "Create Layer" I get only two layers . . . the object and the shadow. Not a mess of layers.
This all sounds pretty complicated. And it's NOT necessary . . . just makes it easier when I'm working with a more complicated piece with lots of layer effects involved!
Hope you all have fun manipulating and bending those shadows to your will!